ShopDreamUp AI ArtDreamUp
Deviation Actions
Daily Deviation
Daily Deviation
March 1, 2012
Nature by ~weida34 and *tincek-marincek The suggester said, "this skin is so clean and well laid out". It also has many options for you to use and choose from. Do read the Artist's Comments on how to use it!
deviantART Related / Skins & Scripts / Journal & Gallery Skins / Installable
deviantART Related / Skins & Scripts / Journal & Gallery Skins / Installable
Featured by namenotrequired
Suggested by neurotype-on-discord
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
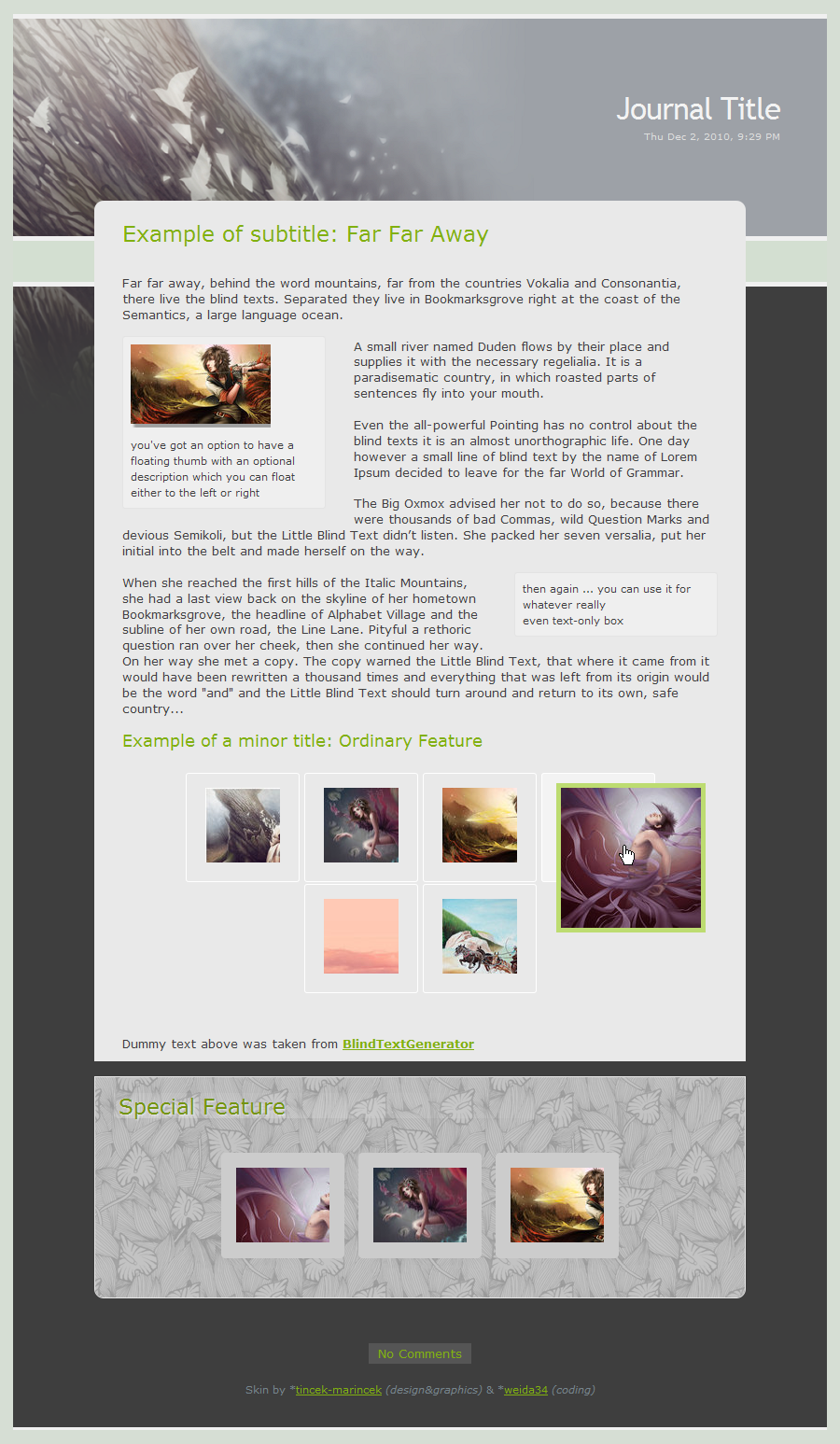
so, this is my and *tincek-marincek's contribution to this year's CSS Calendar Project run by ^ginkgografix
you should check it out: there's a new design every day - starting with dec 1st - all the way to xmas day
this skin is free to use
... if this install will work
you can see a live preview of this skin
|| -- design&graphics: *tincek-marincek
|| -- coding: *weida34
the background in this skin is a part of *tincek-marincek's artwork:

//------ I N S T R U C T I O N S
------------------------------------------------------------
 the basic structure:
the basic structure:
-----------------------------------
the following is what you need to copy and paste in your journal for the thing to work:
__here comes your journal content__
even if you don't use the though, the
though, the
 t i t l e s:
t i t l e s:
-----------------------------------
you enclose the subtitles with
and the smaller titles with
 f e a t u r e s:
f e a t u r e s:
-----------------------------------
code for the feature that appears in the body of journal:
and then you just put your thumbnails in, like this for example:
 floating boxes:
floating boxes:
-----------------------------------
example from the preview would be written like this:
you see there are 3 classes:
1.
2. instead of
3.
enclosing text in
 special feature:
special feature:
-----------------------------------
basically, you can use every feature as above, that is titles, floating boxes...
only when it comes to featuring thumbs you use class
the code for special feature like you see it in the preview would look something like this:
------------------------------------------------------------
//------ end of I N S T R U C T I O N S
errr.. i hope that's not too complicated you're free to drop me a note!
you're free to drop me a note!
probably took me longer to write these instruction than the coding itself .. having a senile computer sucks
i'd really appreciate some feedback on this, if you use it, how it looks in different browsers - i use firefox myself
hope you like it..
you should check it out: there's a new design every day - starting with dec 1st - all the way to xmas day
this skin is free to use
... if this install will work
you can see a live preview of this skin
|| -- design&graphics: *tincek-marincek
|| -- coding: *weida34
the background in this skin is a part of *tincek-marincek's artwork:

//------ I N S T R U C T I O N S
------------------------------------------------------------
-----------------------------------
the following is what you need to copy and paste in your journal for the thing to work:
<div class="contentwrapper">__here comes your journal content__
</div>
<div class="specialFeature"></div>even if you don't use the
specialFeature option, you can leave it there for the journal to have a nice rounded bottom. or you can leave it out, if you don't want it contentwrapper is a must!!-----------------------------------
you enclose the subtitles with
<div class="subTitle"></div>and the smaller titles with
<div class="minorTitle"></div>-----------------------------------
code for the feature that appears in the body of journal:
<div class="feature"></div>and then you just put your thumbnails in, like this for example:
<div class="feature">thumb0000 thumb0000 thumb0000 thumb 0000</div>-----------------------------------
example from the preview would be written like this:
<div class="thumbBox floatLeft fancy">your_thumbnail_here <em>your_text_here</em></div>you see there are 3 classes:
thumbBox, floatLeft and fancy1.
thumbBox is a must2. instead of
floatLeft you can use floatRight, depending where you want to float the box, but you have to use one of them3.
fancy is optional, it gives the slightly brighter background to the box and a hint of a border, so if you drop this class nothing changes only the background and borders are goneenclosing text in
<em></em> ensures that it doesn't wrap around the thumbnail, instead it moves beneath it-----------------------------------
<div class="specialFeature"></div>basically, you can use every feature as above, that is titles, floating boxes...
only when it comes to featuring thumbs you use class
thumbsthe code for special feature like you see it in the preview would look something like this:
<div class="specialFeature">
<div class="subTitle">Special Feature for xy deviant</div>
<div class="thumbs">you_put_your_thumbnails</div>
</div>------------------------------------------------------------
//------ end of I N S T R U C T I O N S
errr.. i hope that's not too complicated
probably took me longer to write these instruction than the coding itself .. having a senile computer sucks
i'd really appreciate some feedback on this, if you use it, how it looks in different browsers - i use firefox myself
hope you like it..
© 2010 - 2024 weida34
Comments121
Join the community to add your comment. Already a deviant? Log In
I think this journal is beautiful, but is it still useable?
I receive this error message and looks like a standard journal with not CSS or HTML added at all. "Forbidden property (token: -moz-border-radius-topleft)"
I receive this error message and looks like a standard journal with not CSS or HTML added at all. "Forbidden property (token: -moz-border-radius-topleft)"

![Avant Skin [Now Available]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/ed6e2e69-965d-4e55-8e45-91777a976b40/d566maw-fdf9dd01-ab11-4972-a712-11e8ef4a2cd6.png/v1/fill/w_345,h_400,q_70,strp/avant_skin__now_available__by_sanguineepitaph_d566maw-400t.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTE4NyIsInBhdGgiOiJcL2ZcL2VkNmUyZTY5LTk2NWQtNGU1NS04ZTQ1LTkxNzc3YTk3NmI0MFwvZDU2Nm1hdy1mZGY5ZGQwMS1hYjExLTQ5NzItYTcxMi0xMWU4ZWY0YTJjZDYucG5nIiwid2lkdGgiOiI8PTEwMjQifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.eGmPd1P13IBbKOOJZcswHUAnh_iTEKkKrVUK8UYpIl4)





























![Blogger template [1291] by Mrs Black](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/85bd7c8c-c2d2-4183-94ff-8e9e5087bef7/d9pqzo0-d190e799-52d9-4f53-b230-8cfb7542f764.png/v1/crop/w_184)


